
Track campaigns with Metricalp
In this usage case you will learn about how you can track campaigns with Metricalp in industry standards and customised way using UTM parameters and custom properties in URL.
No doubt that, we are building great products for customers. Then we are needing to reach them and show our great product. We are using campaigns for this. We are using different channels for this like Google, Facebook, Instagram, X(Twitter), LinkedIn etc. We are using different types of campaigns like search, display, video, shopping, app install, app engagement, lead generation, dynamic ads, carousel ads etc. We want reach most potential customers with our campaigns. To do this, we always need to optimize and improve our campaigns. We need to track them, analyze them and take actions based on our analysis. But how can we do this? Whoop whoop, yes Metricalp is the answer.
There are some industry standard parameters for campaigns. These are called UTM parameters. UTM parameters are used to track the effectiveness of marketing campaigns across traffic sources and publishing media. They are appended to the end of URLs, and are read by analytics tools like Metricalp. The five standard UTM parameters are:
- utm_source: The referrer of the traffic, such as Google, Facebook, or newsletter.
- utm_medium: The medium of the traffic, such as social, email, or CPC.
- utm_campaign: The name of the campaign, such as summer_sale or new_product_launch.
- utm_term: The keyword of the traffic, such as running+shoes or email+marketing.
- utm_content: The content of the traffic, such as ad_variant_a or email_variation_1.
We designed Metricalp to work with these UTM parameters. When a customer visits your website with one of these parameters, it will be automatically attached to events. But, you can still use your custom parameters to track your campaigns. We will show the industry standard way and the custom parameter way below.
Okay, let's start with the industry standard way. You can use UTM parameters in your URLs to track your campaigns. Believe or not that's all you need to do. Metrical handles the rest. So, when you have a website like myawesomewebsite.com and you want to track your campaign, just be sure that your campaign redirects to your website with UTM parameters. For example, if you have a campaign named "summer_sale" and you are using Google Ads for this, you can use a URL like this:
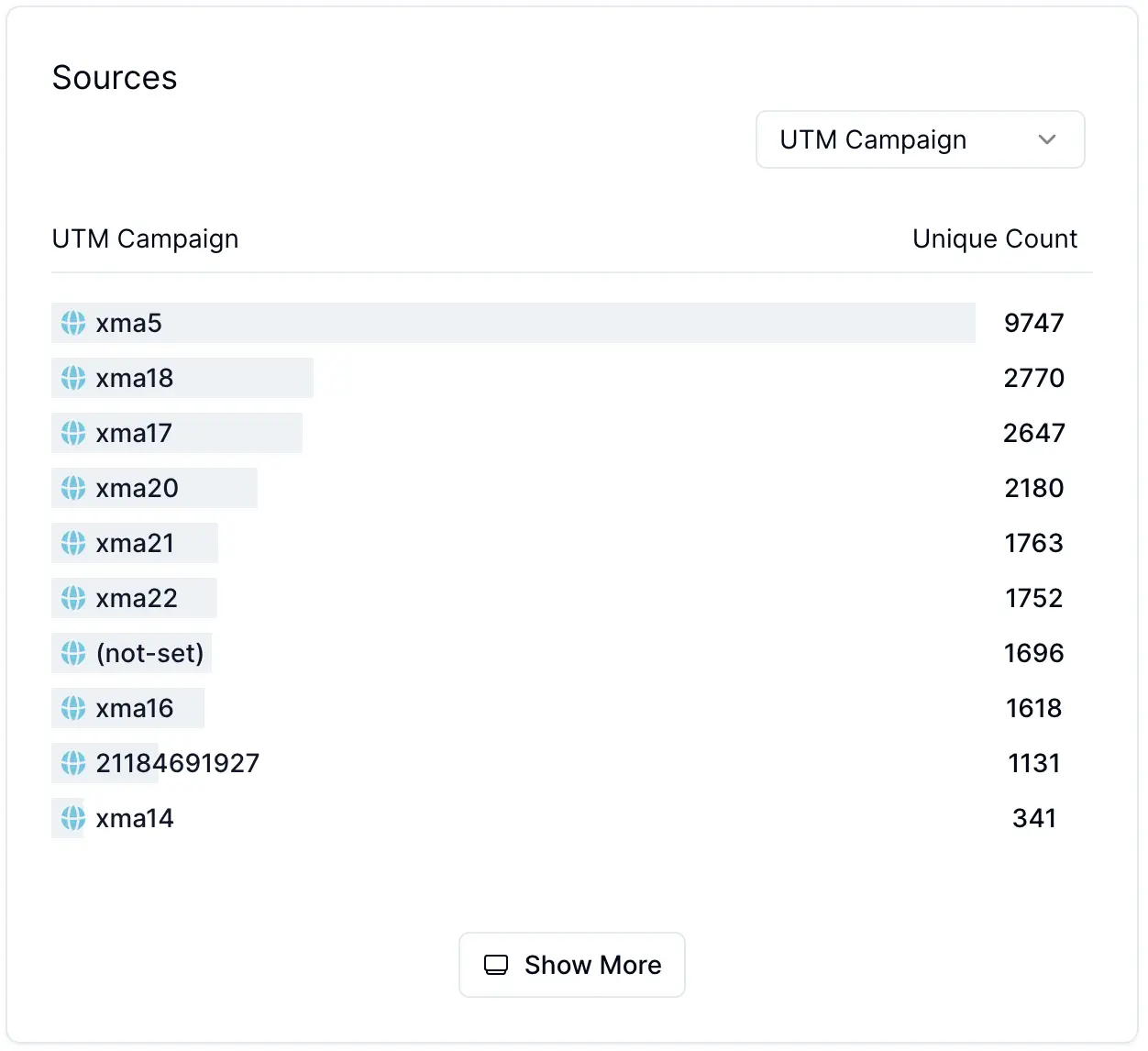
https://myawesomewebsite.com/?utm_source=google&utm_medium=cpc&utm_campaign=summer_saleWhen a customer clicks on this URL, Metricalp will automatically attach these parameters to the events. You will see these parameters in your dashboard on the Sources card. See the cover image of this post as example. It is directly from Metricalp, we are using UTM parameters in our campaigns. Currently we have heavily X (Twitter) campaigns and a few Google Ads campaigns. Our campaign naming convention is like x=(means Twitter) ma=(means Metricalp) and the campaign ads number so it is like "xma12". If you check the cover image, you can see that we produced lats of visits through xma5 campaign. Now, we are trying to optimize our other campaigns based on aspects of that xma5 campaign. This is very basic case that we are using Metricalp for Metricalp.
There is a catch in this point (like as always). If your website is a JavaScript based system like React, NextJS, Angular, Nuxt etc. the Metricalp script will be loaded once. So, the utm parameters will be read from the url by the Metricalp and attached to the all produced events. For example first screen_view events, the next screen_view events (navigation) and click_buy event. But, if you are using a server side or a static site like Wordpress, PHP, pure HTML etc. the Metricalp script will be loaded again and again on every routing (navigation). So, in first screen_view event, the utm parameters will be attached to the event but when user navigates to another page and if you are NOT attaching same utm parameters to all new urls then you will lose the utm parameters. So, you will not have them for click_buy events for example. But, that would be great if we have right? We know that which campaign bring how many customers but that would be better if we know which campaign caused more click_buy events (sales). This is basically marketing 😎 Let's find out how can we achieve this for server side / static systems.
We will get benefit from an old friend "sessionStorage". We will keep utm parameters inside of sessionStorage which a data storage API that is available in the browser. It is similar to localStorage, but the data stored in sessionStorage is deleted when the page session ends. A page session lasts as long as the browser is open, and survives over page reloads and restores. So, we can keep the utm parameters in sessionStorage and attach them to the events. Let's see how we can do this.
<script>
let utmCampaign = sessionStorage.getItem('utm_campaign');
if (!utmCampaign) {
const urlParams = new URLSearchParams(window.location.search);
utmCampaign = urlParams.get('utm_campaign');
if (utmCampaign) {
sessionStorage.setItem('utm_campaign', utmCampaign);
}
}
window.metricalp = window.metricalp || {
queue: [],
sharedCustomProps: {
_global: {
utm_campaign: utmCampaign ?? undefined
},
},
event: function (e) {
this.queue.push(e);
},
};
</script>
<script src="https://cdn.metricalp.com/event/metricalp.js" data-tid="YOUR_TID" async></script>
Now, we are checking for utm_campaign in the sessionStorage, if it does not exist in there, we are checking url for it. If it exists in the url, we are keeping it in the sessionStorage. Then we are passing it globally for all events. This is better than passing same utm parameters to all urls. It will not mess up your urls. You can use this approach for different parameters (other utm parameters and/or custom parameters) and scenarios always.
Let's apply it for custom url parameters. In this case, our JS-based frameworks also need our parsing parameters from URL. Let say we have a custom url parameter name "very_custom_param" and we want to attach it to all events.
<script>
let veryCustomParam = sessionStorage.getItem('very_custom_param');
if (!veryCustomParam) {
const urlParams = new URLSearchParams(window.location.search);
veryCustomParam = urlParams.get('very_custom_param');
if (veryCustomParam) {
sessionStorage.setItem('very_custom_param', veryCustomParam);
}
}
window.metricalp = window.metricalp || {
queue: [],
sharedCustomProps: {
_global: {
custom_prop4: veryCustomParam ?? undefined
},
},
event: function (e) {
this.queue.push(e);
},
};
</script>
<script src="https://cdn.metricalp.com/event/metricalp.js" data-tid="mam48" async></script>
Very similar to previous code snippet. But this time we passed our custom parameter as custom props (custom_prop4 we preferred). Simple as that.Now for screen_view or click_buy events or any events you will have this custom parameter.
We used custom_prop4 in above but you can always define custom prop aliases to have more readable props in Metricalp. Check the custom events and props documentation for details.
That's all. We learnt about how can you snapshot URL parameters and use them as props with your events. Also we learnt that Metricalp does this in most scenarios automatically for industry standards like UTM Parameters. But we showed that how can you expand this for static / server side systems. We hope that you will have better insights with this approach. If you have any questions or need help, you can always reach us via contact page.